Guide for Creating Products
Process flow and related APIs
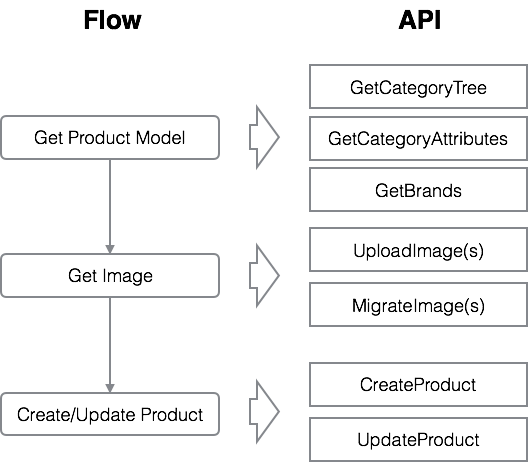
The following diagram shows the process flow and related APIs for creating and updating products.

Process flow
Step 1. Get product model information through the category tree and category attributes, for example, which attributes (fields) are mandatory for a product, and what content or options should be provided for the attributes.
Step 2. Retrieve the URL of images that are required for creating or updating a product.
Step 3. Create a product or update the information of a listed product.
Related APIs
The following APIs will be used to create a product:
-
Use GetCategoryTree API to read the category tree. Determine the appropriate category for the product to be created. Each category has its own attributes required for product creation.
-
Use GetCategoryAttributes with the category ID to retrieve the attributes of the category. The category ID and category attributes will be used as reference to create the product. Note that the "brand" attribute needs to be retrieved separately with the GetBrands API.
-
Use the UploadImage or MigrateImage API to load your product images to Lazada image repository and get the image URL.
-
Based on the selected category, category attributes, image URLs, and other product information, you can create the product through the CreateProduct API.
Usage demo
- Get the category tree, and then determine the leaf category for the product.
<?xml version="1.0" encoding="utf-8"?>
<SuccessResponse>
<Head>
<RequestId></RequestId>
<RequestAction>GetCategoryTree</RequestAction>
<ResponseType>Categories</ResponseType>
<Timestamp>2018-03-19T15:51:41+08:00</Timestamp>
</Head>
<Body>
<Category>
<name>Bags and Travel</name>
<categoryId>1902</categoryId>
<children>
<Category>
<name>Kids Bags</name>
<categoryId>10001930</categoryId>
<children>
<Category>
<name>Accessories</name>
<categoryId>10001958</categoryId>
<var>false</var>
<leaf>true</leaf>
</Category>
<Category>
<name>Backpacks</name>
<categoryId>10001957</categoryId>
<var>false</var>
<leaf>true</leaf>
</Category>
<Category>
<name>Backpacks Trolley</name>
<categoryId>10001956</categoryId>
<var>false</var>
<leaf>true</leaf>
</Category>
<Category>
<name>Bags</name>
<categoryId>10001955</categoryId>
<var>false</var>
<leaf>true</leaf>
</Category>
</children>
<var>false</var>
<leaf>false</leaf>
</Category>
</children>
<var>false</var>
<leaf>false</leaf>
</Category>
</Body>
</SuccessResponse>
In the above sample, the field "leaf=true" means that the category is a leaf category, which can be used for creating the product.
- Retrieve the attributes for the selected category. For example, if the selected category is "Bags and Travel > Kids Bags > Bags", then "Bags" is the leaf category, with the category ID "10001955". Use "PrimaryCategory=10001955" as the input parameter of the GetCategoryAttributes API. You will get the following response.
<?xml version="1.0" encoding="UTF-8"?>
<SuccessResponse>
<Head>
<RequestId></RequestId>
<RequestAction>GetCategoryAttributes</RequestAction>
<ResponseType>Attributes</ResponseType>
<Timestamp>2018-03-19T15:59:20+08:00</Timestamp>
</Head>
<Body>
<Attribute>
<label>Name</label>
<name>name</name>
<isMandatory>1</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>normal</attributeType>
<inputType>text</inputType>
<options/>
</Attribute>
<Attribute>
<label>Highlights</label>
<name>short_description</name>
<isMandatory>1</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>normal</attributeType>
<inputType>richText</inputType>
<options/>
</Attribute>
<Attribute>
<label>Product Description</label>
<name>description</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>normal</attributeType>
<inputType>richText</inputType>
<options/>
</Attribute>
<Attribute>
<label>Brand</label>
<name>brand</name>
<isMandatory>1</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>normal</attributeType>
<inputType>singleSelect</inputType>
<options/>
</Attribute>
<Attribute>
<label>Model</label>
<name>model</name>
<isMandatory>1</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>normal</attributeType>
<inputType>text</inputType>
<options/>
</Attribute>
<Attribute>
<label>Color Family</label>
<name>color_family</name>
<isMandatory>1</isMandatory>
<isSaleProp>1</isSaleProp>
<attributeType>sku</attributeType>
<inputType>multiSelect</inputType>
<options>
<Option>
<name>Black</name>
</Option>
<Option>
<name>Beige</name>
</Option>
<Option>
<name>...</name>
</Option>
</options>
</Attribute>
<Attribute>
<label>Warranty Type</label>
<name>warranty_type</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>normal</attributeType>
<inputType>singleSelect</inputType>
<options>
<Option>
<name>Local (Singapore) manufacturer warranty</name>
</Option>
<Option>
<name>International Manufacturer Warranty</name>
</Option>
<Option>
<name>...</name>
</Option>
</options>
</Attribute>
<Attribute>
<label>What's in the box</label>
<name>package_content</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>text</inputType>
<options/>
</Attribute>
<Attribute>
<label>Warranty Period</label>
<name>warranty</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>normal</attributeType>
<inputType>singleSelect</inputType>
<options>
<Option>
<name>1 Month</name>
</Option>
<Option>
<name>2 Months</name>
</Option>
<Option>
<name>3 Months</name>
</Option>
<Option>
<name>4 Months</name>
</Option>
<Option>
<name>5 Months</name>
</Option>
<Option>
<name>...</name>
</Option>
</options>
</Attribute>
<Attribute>
<label>Warranty policy (optional)</label>
<name>product_warranty</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>normal</attributeType>
<inputType>text</inputType>
<options/>
</Attribute>
<Attribute>
<label>SellerSKU</label>
<name>SellerSku</name>
<isMandatory>1</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>text</inputType>
<options/>
</Attribute>
<Attribute>
<label>Barcode</label>
<name>barcode_ean</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>text</inputType>
<options/>
</Attribute>
<Attribute>
<label>Quantity</label>
<name>quantity</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>numeric</inputType>
<options/>
</Attribute>
<Attribute>
<label>Price (calculated)</label>
<name>price</name>
<isMandatory>1</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>numeric</inputType>
<options/>
</Attribute>
<Attribute>
<label>Special Price</label>
<name>special_price</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>numeric</inputType>
<options/>
</Attribute>
<Attribute>
<label>Start date of promotion</label>
<name>special_from_date</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>date</inputType>
<options/>
</Attribute>
<Attribute>
<label>End date of promotion</label>
<name>special_to_date</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>date</inputType>
<options/>
</Attribute>
<Attribute>
<label>Images</label>
<name>__images__</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>img</inputType>
<options/>
</Attribute>
<Attribute>
<label>Taxes</label>
<name>tax_class</name>
<isMandatory>0</isMandatory>
<isSaleProp>0</isSaleProp>
<attributeType>sku</attributeType>
<inputType>singleSelect</inputType>
<options>
<Option>
<name>default</name>
</Option>
</options>
</Attribute>
<Attribute>...</Attribute>
</Body>
</SuccessResponse>
In the above response:
- "name" represents the name of the attribute that can be recognized by system.
- "label" represents the name of the attribute that will be displayed in the product description page.
- "isMandatory" represents whether the attribute is mandatory or not.
- "isSaleProp" represents whether the attribute is sale property or not. Sale properties are always mandatory.
- "inputType" represents the type of input data, including text, richText, multiSelect, singleSelect, numeric, and date. The entered data must comply with the required data type.
- Get the brand list by using the GetBrands API, and then select the product brand.
<?xml version="1.0" encoding="UTF-8"?>
<SuccessResponse>
<Head>
<RequestId>0a14302014836260425531782e</RequestId>
<RequestAction>GetBrands</RequestAction>
<ResponseType>Brands</ResponseType>
<Timestamp>2017-01-05T14:20:42+00:00</Timestamp>
</Head>
<Body>
<Brands>
<Brand>
<BrandId>23886</BrandId>
<Name>2K Games</Name>
<GlobalIdentifier>2k_games</GlobalIdentifier>
</Brand>
<Brand>
<BrandId>23887</BrandId>
<Name>3D Crystal Puzzle</Name>
<GlobalIdentifier>3d_crystal_puzzle</GlobalIdentifier>
</Brand>
<Brand>...</Brand>
</Body>
</SuccessResponse>
- Get the URL of product images by using the UploadImage(s) or MigrateImage(s) API. Taking the MigrateImage API as example:
Input:
<?xml version="1.0" encoding="UTF-8" ?>
<Request>
<Image>
<Url>https://static.wixstatic.com/media/03aa4c_dee4d88cad6340c7b65f3f320819f130~mv2.gif</Url>
</Image>
</Request>
Output:
<?xml version="1.0" encoding="UTF-8"?>
<SuccessResponse>
<Head>
<RequestId>0bb606c315214471962122131e2059</RequestId>
<RequestAction>MigrateImage</RequestAction>
<ResponseType>Image</ResponseType>
<Timestamp>2018-03-19T08:13:16+0000</Timestamp>
</Head>
<Body>
<Image>
<Url>https://sg-live.slatic.net/original/b731a8098df7d606ab2e56efc650afcb.jpg</Url>
<Code>b731a8098df7d606ab2e56efc650afcb</Code>
</Image>
</Body>
</SuccessResponse>
- Use the CreateProduct API to create the product, with the category ID, attributes, and attribute values (including brands and images). The data structure of the UpdateProduct API is similar with that of the CreateProduct API. See the following sample.
<?xml version="1.0" encoding="utf-8"?>
<Request>
<Product>
<PrimaryCategory>10001958</PrimaryCategory>
<Attributes>
<name>test product creatation</name>
<short_description>test product highlights</short_description>
<description>test product description</description>
<video />
<brand>Kid Basix</brand>
<model>test model</model>
<recommended_gender>Men</recommended_gender>
<material>Cotton</material>
<waterproof>Waterproof</waterproof>
<warranty_type>Local (Singapore) manufacturer warranty</warranty_type>
<warranty>1 Month</warranty>
<product_warranty />
<Hazmat>Battery,Flammable</Hazmat>
</Attributes>
<Skus>
<Sku>
<quantity>1</quantity>
<SellerSku>test-product-creatation-for-api</SellerSku>
<color_family>Black</color_family>
<special_price>0.0</special_price>
<price>23.0</price>
<package_length>1</package_length>
<package_weight>1</package_weight>
<package_content>test what's in the box</package_content>
<package_width>1</package_width>
<package_height>1</package_height>
<Images>
<Image>https://sg-live.slatic.net/original/b731a8098df7d606ab2e56efc650afcb.jpg</Image>
<Image />
<Image />
<Image />
<Image />
<Image />
<Image />
<Image />
</Images>
</Sku>
</Skus>
</Product>
</Request>
Notes:
-
Only leaf categories (the deepest level) can be used to create products. Otherwise, the "Category is not leaf" error will be reported.
-
The category ID must be retrieved with the GetCategoryTree API. If an invalid category ID is used, the "CATEGORY_ID_INVALID" error will be reported.
-
The attribute values must comply with the required data format or must be valid options provided by the GetCategoryAttributes API. Otherwise, the "xxx is not a valid value" error will be reported.
Appendix. Supported and unsupported HTML tags in the "description" field
The following HTML tags are supported in the "description" field:
<tag name="a"/>
<tag name="hr"/>
<tag name="h1"/>
<tag name="h3"/>
<tag name="h2"/>
<tag name="h4"/>
<tag name="h5"/>
<tag name="h6"/>
<tag name="font"/>
<tag name="b"/>
<tag name="i"/>
<tag name="u"/>
<tag name="sup"/>
<tag name="sub"/>
<tag name="strike"/>
<tag name="strong"/>
<tag name="em"/>
<tag name="p"/>
<tag name="br"/>
<tag name="ol"/>
<tag name="li"/>
<tag name="ul"/>
<tag name="div"/>
<tag name="span"/>
<tag name="img"/>
<tag name="map"/>
<tag name="area"/>
<tag name="marquee"/>
<tag name="table"/>
<tag name="tr"/>
<tag name="td"/>
<tag name="caption"/>
<tag name="bgsound"/>
<tag name="blockquote"/>
<tag name="cite" />
<tag name="small"/>
<tag name="big"/>
<tag name="nobr"/>
<tag name="center"/>
<tag name="dl"/>
<tag name="dt"/>
<tag name="dd"/>
<tag name="pre"/>
<tag name="listing"/>
<tag name="blink"/>
<tag name="spacer"/>
<tag name="th"/>
<tag name="thead"/>
<tag name="tbody"/>
<tag name="tfoot"/>
<tag name="colgroup"/>
<tag name="col"/>
The supported attributes of the tags are as follows:
<tag-attributes>
<attributes name="common">
<attribute name="style" />
<attribute name="align" />
<attribute name="valign" />
<attribute name="bgcolor" />
<attribute name="background">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="title" />
<attribute name="id" />
<attribute name="class" />
</attributes>
<attributes name="style">
<attribute name="type" />
</attributes>
<attributes name="div">
<attribute name="style" />
<attribute name="align" />
<attribute name="valign" />
<attribute name="bgcolor" />
<attribute name="background">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="title" />
</attributes>
<attributes name="img">
<attribute name="style" />
<attribute name="align" />
<attribute name="valign" />
<attribute name="bgcolor" />
<attribute name="background" />
<attribute name="title" />
<attribute name="src">
</attribute>
<attribute name="border" />
<attribute name="width" />
<attribute name="height" />
<attribute name="alt" />
<attribute name="usemap" />
<!-- add -->
<attribute name="hspace" />
<attribute name="ismap" />
<attribute name="vspace" />
</attributes>
<attributes name="font">
<attribute name="style" />
<attribute name="align" />
<attribute name="valign" />
<attribute name="bgcolor" />
<attribute name="background">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="title" />
<attribute name="color" />
<attribute name="size" />
<attribute name="face" />
</attributes>
<attributes name="table">
<attribute name="style" />
<attribute name="align" />
<attribute name="valign" />
<attribute name="bgcolor" />
<attribute name="background">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="title" />
<attribute name="border" />
<attribute name="width" />
<attribute name="height" />
<attribute name="cellpadding" />
<attribute name="cellspacing" />
<attribute name="bordercolor" />
<attribute name="blockquote" />
<!-- add -->
<attribute name="summary" />
<attribute name="rules" />
</attributes>
<attributes name="td">
<attribute name="style" />
<attribute name="align" />
<attribute name="valign" />
<attribute name="bgcolor" />
<attribute name="background">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="title" />
<attribute name="width" />
<attribute name="height" />
<attribute name="colspan" />
<attribute name="rowspan" />
<!-- add -->
<attribute name="headers" />
<attribute name="scope" />
</attributes>
<attributes name="marquee">
<attribute name="style" />
<attribute name="align" />
<attribute name="valign" />
<attribute name="bgcolor" />
<attribute name="background">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="title" />
<attribute name="scrollamount" />
<attribute name="direction" />
<attribute name="behavior" />
<attribute name="width" />
<attribute name="height" />
<attribute name="scrolldelay" />
<!-- add -->
<attribute name="loop" />
</attributes>
<attributes name="a">
<attribute name="style" />
<attribute name="align" />
<attribute name="valign" />
<attribute name="bgcolor" />
<attribute name="background">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="title" />
<attribute name="target" />
<attribute name="name" />
<attribute name="href">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<!-- add -->
<attribute name="charset" />
<attribute name="hreflang" />
<attribute name="type" />
<attribute name="shape" />
</attributes>
<attributes name="bgsound">
<attribute name="src">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="loop" />
<!-- add -->
<attribute name="autostart" />
</attributes>
<attributes name="map">
<attribute name="name" />
<!-- add -->
<attribute name="title" />
<attribute name="style" />
</attributes>
<attributes name="area">
<attribute name="shape" />
<attribute name="coords" />
<!-- add -->
<attribute name="href">
<regexp-list>
<regexp name="offsiteURL" />
</regexp-list>
</attribute>
<attribute name="title" />
<attribute name="style" />
<attribute name="alt" />
<attribute name="nohref" />
<attribute name="target" />
</attributes>
<attributes name="spacer">
<attribute name="align" />
<attribute name="valign" />
<attribute name="type" />
<attribute name="width" />
<attribute name="height" />
<attribute name="size" />
</attributes>
<attributes name="colgroup">
<attribute name="align" />
<attribute name="char" />
<attribute name="charoff" />
<attribute name="span" />
<attribute name="valign" />
<attribute name="width" />
<attribute name="title" />
<attribute name="style" />
</attributes>
</tag-attributes>
The following HTML tags are NOT supported in the "description" field:
<tag name="script"/>
<tag name="noscript"/>
<tag name="head"/>
<tag name="select"/>
<tag name="form"/>
<tag name="iframe"/>
<tag name="frame"/>
<tag name="frameset"/>
<tag name="object"/>
<tag name="applet"/>
<tag name="link"/>
Updated almost 8 years ago
